Android应用:公众号消息及链接文章消息如何自动打开
来源:长沙北大青鸟|发布时间:2017-04-14|浏览量:
一、辅助功能方案分析
WX的各种功能插件已经非常普遍了,而现在的插件都是依赖于Xposed框架进行的,所以个人觉得WX应该在这方便应对Xposed框架的使用防护,防止插件满天飞的现象,本文来介绍一个WX应用中接收到消息如果是文章链接就自动打开浏览的功能。这个功能可能有的人用的不是很多,但是本文秉着逆向技术学习点还是来分析这个技术。
关于微信文章链接消息自动点开的逻辑,可能有的同学第一个思路就是:用辅助功能来实现模拟点击,但是这里有个问题需要解决,就是如何得到消息内容。首先我们来看一下微信中发送文章消息的类型大致有两种:一种是纯链接样式的,一种是公众号图文样式。
第一、对于纯链接样式的消息,用的控件是TextView,但是微信没有对这个TextView做点击事件处理,而是对TextView中链接内容作了html格式化跳转。所以我们用辅助功能获取到这个控件,拿不到内容也无法模拟点击,因为这个控件没有点击事件。
第二、对于图文样式的消息,可以模拟点击,但是问题是怎么判断这个消息是图文样式的呢?我们不能用控件的类型来判断的,因为WX应用中消息列表中的控件就那么几种,不是每个消息的控件类型都是唯一的。
二、Xposed方案分析
所以从上面分析之后,我们知道利用辅助功能应该是无法实现这个功能了,那么只能借助Xposed框架了,这个框架可以拦截WX应用消息内容,我们需要手动的获取微信消息内容,然后进行内容解析,得到文章链接。然后在Hook他自定义的WebView进行打开即可。
关于WX应用中如何拦截消息内容有很多方案,有的同学可能第一个想法就是拦截WX应用的消息包,但是WX应用的消息内容是经过加密处理,所以弄起来不叫麻烦了。但是我们之前讲解了WX应用的消息是保存到本地数据库的,不了解的同学可以看这篇文章:Android中如何获取WX应用本地消息和通讯录信息 ,在那篇文章中可以了解到WX应用将消息是按照明文进行入库的,所以我们如果能够找到保存数据的方法那就可以操作了,一般保存数据用到的都是insert方法。
三、寻找Hook点
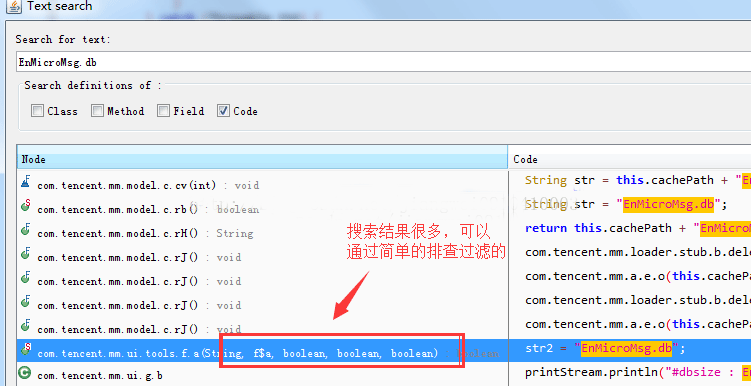
下面就来开始逆向分析,如何获取这个插入数据库消息的地方,逆向操作过WX应用的同学应该知道本地数据库名称:EnMicroMsg.db,这个就是我们的入口,咋们依旧使用WX应用6.3.9版本进行研究,使用Jadx工具打开WX应用,然后全局搜"EnMicroMsg.db"字符串内容:

这里有很多条记录,通过过滤排查可以定位数据库操作的地方,所谓过滤排查就是一个一个地方去看,发现不对劲就立马停止进行下一个地方查看。所谓不对劲那只能靠逆向经验了。这里没有技巧可言了,咋们点进去进行查看消息:

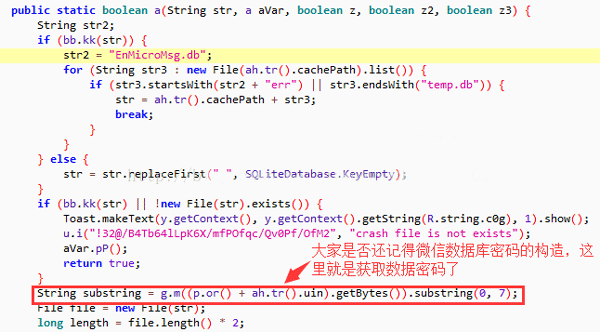
这里看到一个信息,就是获取数据库密码的地方,说明这里应该会打开数据库进行操作,继续往下看:

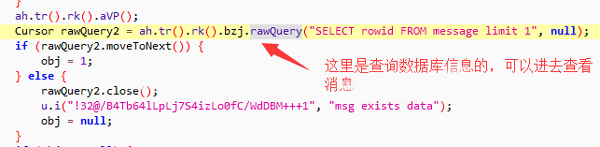
这里开始操作数据库了,看到rawQuery这样的查询语句,我们直接点进去看:

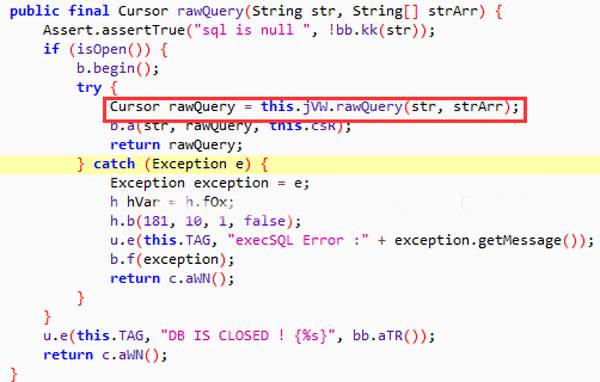
这里是调用了jVM的rawQuery方法,继续点进去进行查看:

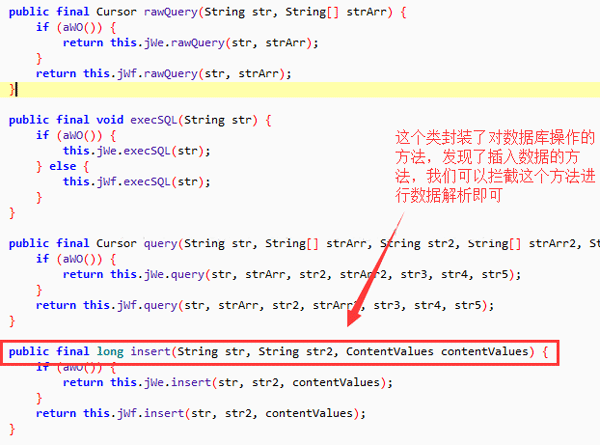
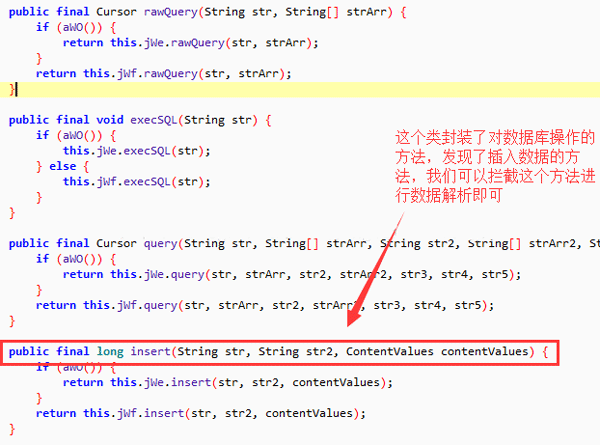
进入到这个类,这里会发现包括了数据库操作的封装方法,看到了有一个插入方法,通过参数信息可以发现最后一个参数是ContentValues类型的,这个有可能就是保存数据的列表信息了。所以到这里我们可以猜想这个insert方法就是讲聊天消息保存到本地数据库的地方,那么我们就直接进行Hook操作:

hook代码非常简单,不多说了,然后在拦截方法之后把参数信息都打印一下,看看消息的列表结构:
咋们安装之后,重启设备生效,然后在WX应用中接受一条消息,看日志信息:
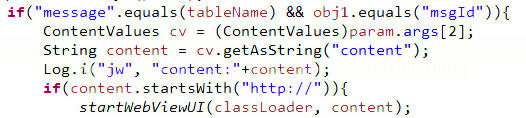
看到了吧,上面的那个insert方法的第一个参数是表格名称,第二个参数不知道,但是通过多次打印日志可以看到只要是聊天信息的话,都是msgId值,然后把ContentValues值打印了一下,发现了有一列content消息内容,就是聊天信息,所以我们需要对这一列进行操作了:

这里简单的对消息内容作了判断,如果发现是以//开头的就用WX应用的WebView打开即可。如何打开后面会介绍。
上面看到是消息内容是纯链接的,但是还有一种是图文样式的,消息样式又是怎么样的呢?我们依然查看打印结果。
这里看到,还是message表格,也是content这一列,但是不同的是内容变了,消息内容是一个xml格式的,把这段内容拷出来网上在线格式化一下:

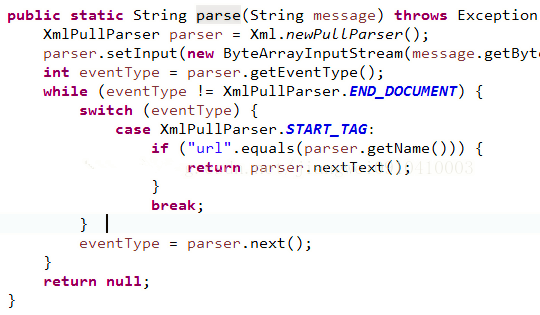
看到格式化之后的xml内容中的url标签内容就是文章的原始链接信息了。所以对于这种图文样式的,我们还需要进行xml本地解析了,Android中对xml解析有很多种方式,这里用Pull方式进行了:

这样我们就得到了纯文本链接样式和图文样式两种文章的原始链接了,下面还有最后一个问题就是如何用微信的WebView进行打开这个链接呢?
四、获取WX的页面WebView对象
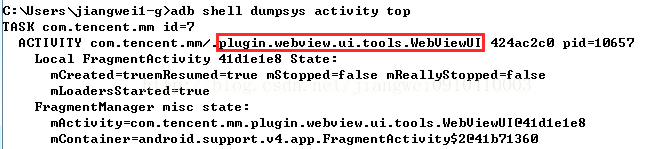
在上面步骤完成之后,就可以拿到文章的链接了,下面还需要用微信自带的WebView打开页面,我们先来获取WX应用中页面的类,这里可以先打开一个页面,然后用adb shell dumpsys activity top命令查看:

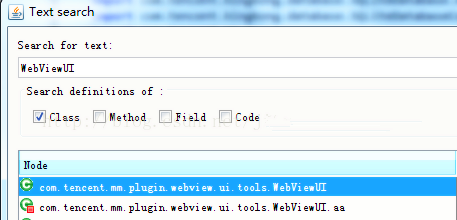
这个类是WebViewUI,然后去Jadx中搜这个类即可:

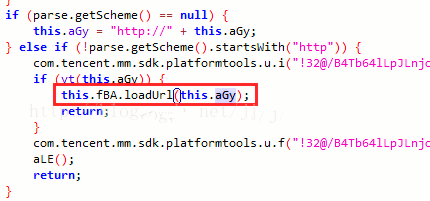
进入之后,我们可以直接全局搜索loadUrl这个字段内容,因为这是加载页面的入口:

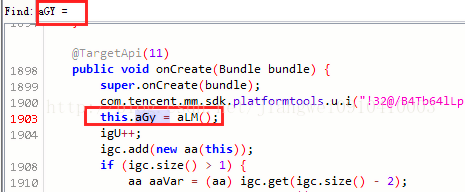
搜到了这个,也可以看到这里做了链接处理了,然后在搜索全局变量aGy这个值怎么得到的:

因为我们是想找到这个值被赋值的地方,所以搜索内容可以是"aGY = "这样搜索结果就非常快了,也是个小技巧了:

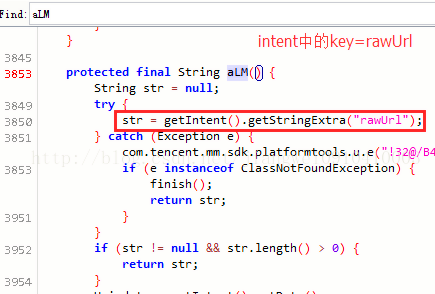
在这里可以看到,这个值是通过getIntent的rawUrl这个key来获取到的。那这里就好办了,我们可以构造一个intent,然后得到WebViewUI这个class对象,把上面的原始链接设置到intent中即可:

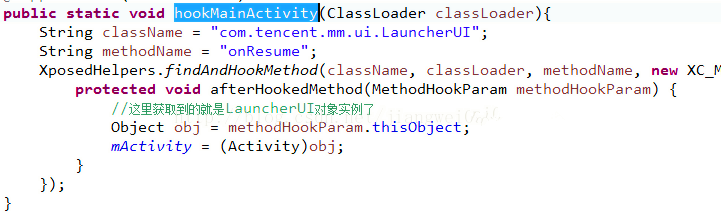
这里启动intent的时候是需要一个activity的,所以我们还得hook一下首页的Activity信息:

微信首页Activity类是LauncherUI,然后hook他的onResume方法,拦截之后就可以得到这个方法所属的类对象了。
五、运行效果分析
有了这些之后,咋们就可以进行操作了,编译模块,安装重启生效之后,我们模拟发送一个纯文本文章链接和图文样式文章链接。到这里我们就完成了,WX应用中拦截消息实现文章链接的自动点开逻辑功能。
本文学到的逆向技巧:
1、学会快速寻找突破口,比如这里获取消息内容的入口是数据库名称。
2、要敢于猜想,比如本文中猜想消息保存到数据库中是明文,而且是用insert语句进行插入的。
个人觉得应该做到一些防止Xposed拦截的功能,这个网上其实已经有人在讨论这个问题了,这个也是后面需要讲解的内容,如何做到应用被Xposed拦截的防护功能。对于用户,个人觉得最好不要去尝试安装这些插件,因为这些插件都是非正规的开发者弄出来的,有很大的安全隐患,而且这些插件的使用前提是设备需要root,但是一个设备被root之后,安全系数直接下降到0了。
上一篇:APP测试的自动化工具及用法

扫码关注微信公众号了解更多详情
跟技术大咖,专业导师一起交流学习

- 推荐阅读






 在线咨询
在线咨询 QQ咨询
QQ咨询 400-160-2868
400-160-2868 长沙高新区麓谷麓松路679号
长沙高新区麓谷麓松路679号